Nếu bạn đang xây dựng cho mình một website trên nền tảng WordPress mà chưa biết đến AMP thì thật là đáng tiếc. Hãy cùng tìm hiểu xem AMP là gì, những lợi ích tuyệt vời cũng như hướng dẫn chi tiết về cách tạo AMP cho WordPress ngay nhé.
Lợi ích của việc sử dụng AMP cho WordPress
AMP là gì? AMP là từ viết tắt của Accelerated Mobile Pages, để chỉ các trang web được tối ưu hóa để có thể tải nhanh hơn trên các thiết bị di động. AMP được phát triển bởi Google với mục tiêu chính mang đến trải nghiệm mượt mà và tốt hơn cho đối tượng người dùng di động.

amp cho wordpress
Sau đây là những lợi ích của việc sử dụng AMP cho WordPress mà bạn không thể bỏ qua:
- Tăng tốc độ tải trang
Đây là ưu điểm lớn nhất mà một page AMP nhận được. Tốc độ tải trang là yếu tố quan trọng giúp tăng thứ hạng của trang trong SERPs, giảm tỷ lệ thoát trang cũng như tăng tỷ lệ chuyển đổi. Đặc biệt nếu bạn đang xây dựng một website bán hàng thì tốc độ tải trang nhanh sẽ là một điểm cộng lớn.
- Trải nghiệm người dùng trên di động được cải thiện
Google AMP cung cấp giao diện mobile được thiết kế riêng rất thân thiện với người dùng. Điều này sẽ giúp người dùng dễ dàng điều hướng cũng như tương tác với nội dung của trang. Từ đó giữ chân được người xem và tăng lượt truy cập cho trang web.
- Tăng khả năng xuất hiện trên kết quả tìm kiếm của Google
Bạn cần phải biết một điều rằng, Google ưu tiên hiển thị các page AMP trong kết quả tìm kiếm trên các thiết bị di động. Do vậy, tạo AMP website WordPress là điều rất cần thiết để có thể thu hút nhiều lưu lượng truy cập hơn đến website của bạn.
Hướng dẫn chi tiết cách tạo AMP cho WordPress
Có thể nói, Google AMP là giải pháp hoàn hảo cho website WordPress di động của bạn! Bài viết này sẽ hướng dẫn bạn cách cài đặt và cấu hình AMP cho WordPress một cách chi tiết, giúp bạn tận dụng tối đa tiềm năng của công cụ này.

1. Chuẩn bị trước khi cài đặt AMP
Trước khi cài đặt AMP, bạn cần làm 2 bước sau đây:
- Kiểm tra yêu cầu hệ thống
Để có thể cài đặt Google AMP, hệ thống cần có phiên bản WordPress và PHP phù hợp, tùy thuộc vào plugin mà bạn chọn. Ví dụ để cài đặt plugin AMP của AMP Project Contributors, bạn cần có WordPress version từ 5.3 và PHP với version từ 7.4 hoặc cao hơn.
- Backup dữ liệu website
Đây là bước quan trọng trước khi thực hiện bất kỳ thay đổi nào trên website, bao gồm cả cài đặt AMP. Điều này giúp bảo vệ bạn khỏi việc mất dữ liệu nếu có sự cố kỹ thuật xảy ra. Đơn giản nhất, bạn có thể sử dụng plugin backup từ kho plugin của Wordpress. Một số plugin backup uy tín và chất lượng của WordPress mà bạn có thể cân nhắc đó là Jetpack, VaultPress, UpdraftPlus và BackWPup. Và nếu bạn có kiến thức tốt về FTP và phpMyAdmin, bạn có thể thực hiện việc backup một cách thủ công.
2. Cách cài đặt AMP cho WordPress
Cài đặt Google AMP WordPress plugin không khó. Sau đây là hướng dẫn chi tiết từng bước để bạn có thể tự cài AMP cho website của mình.
- Lựa chọn plugin AMP phù hợp
Một số plugin Google AMP phổ biến và được nhiều người tin dùng có thể kể đến là AMP for WP, Official AMP Plugin, All In One SEO Pack và AMP Supremacy. Mỗi loại plugin sẽ có những tính năng và cách sử dụng đôi chút khác nhau nên bạn cần tìm hiểu để có thể lựa chọn được một plugin AMP phù hợp với nhu cầu sử dụng của mình.
- Cài đặt và kích hoạt plugin AMP
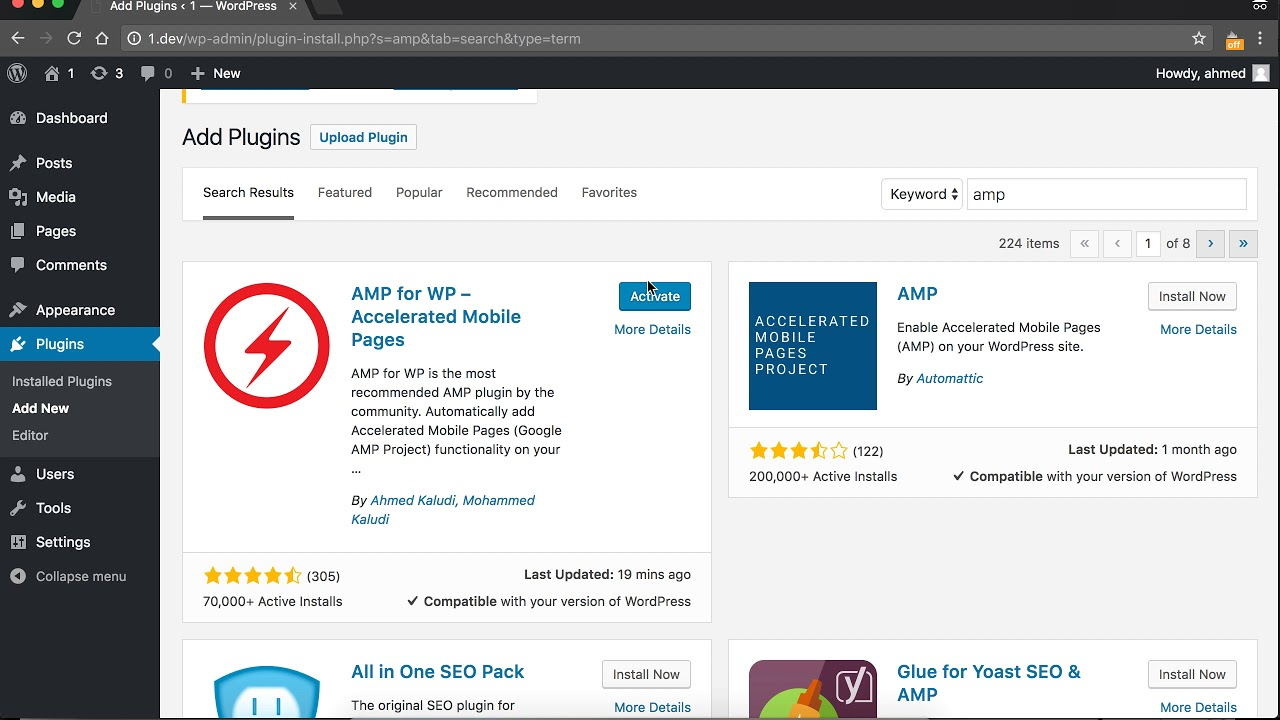
Bạn truy cập vào trang dashboard của WordPress, chọn Plugins và sau đó chọn Add new. Tiếp theo, bạn gõ tên của plugin vào thanh tìm kiếm. Một danh sách plugin sẽ hiện ra và bạn hãy chọn đúng plugin mà bạn cần. Bạn bấm Install now để tiến hành cài đặt. Và cuối cùng, bạn bấm Activate để kích hoạt plugin AMP.

- Cấu hình cơ bản cho plugin AMP
Sau khi kích hoạt thành công, bạn sẽ tiến hành thực hiện 1 số cài đặt cơ bản cho AMP website Wordpress như sau:
- Loại website (blog, E-commerce…)
- Nơi bạn muốn thiết lập Google AMP (trang chủ, bài viết, trang, lưu trữ)
- Thiết lập lựa chọn thiết kế
- Cài đặt Analytics tracking
- Cài đặt quyền riêng tư
3. Tùy chỉnh AMP trên WordPress
Trong phần này, chúng ta sẽ tìm hiểu kỹ hơn về AMP website design. Cụ thể như sau:
- Tùy chỉnh giao diện AMP
Sau khi cài đặt xong, bạn chuyển đến tab Appearance, sau đó đến AMP. Tại đây, bạn sẽ tìm thấy nhiều tab cho phép bạn tùy chỉnh giao diện AMP cho WordPress theo ý mình như logo, themes, text, AMP link, màu sắc background, menu…
- Thêm tính năng và tiện ích cho trang AMP
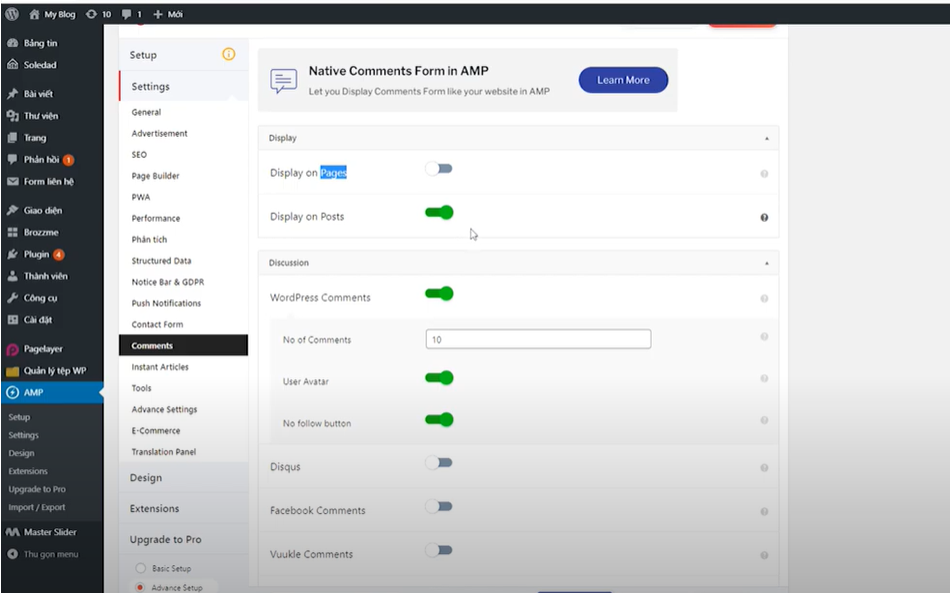
Bạn hoàn toàn có thể khiến page AMP trở nên hữu ích bằng việc bật các tính năng có sẵn hoặc tích hợp thêm các plugin khác. Bạn hãy vào các tab như Comments (bình luận), Contact Form (biểu mẫu liên hệ) để thiết lập các tính năng cần thiết. Ngoài ra, bạn cũng có thể cài đặt thêm các widget khác như Sidebar, Header, Footer, Call button, WP Go Maps… để website của bạn hoàn hảo hơn.

4. Kiểm tra và tối ưu trang AMP
Bước tiếp theo sau khi đã hoàn thành các thiết lập, đó là bạn cần phải kiểm tra và tối ưu page AMP. Việc làm này giúp đảm bảo AMP hoạt động mượt mà và hiệu quả.
- Kiểm tra tính tương thích
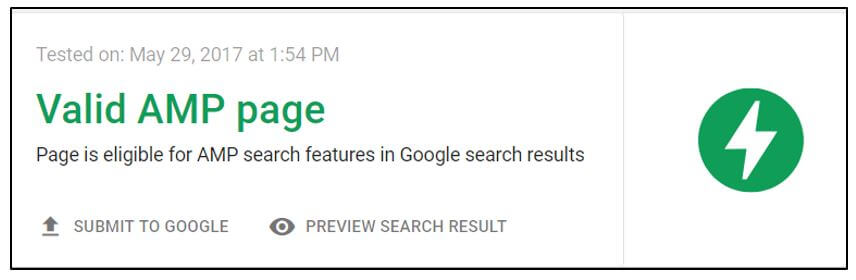
Để kiểm tra, bạn hãy truy cập vào đường link: https://search.google.com/test/amp. Bạn dán đường dẫn URL của website cần kiểm tra và bấm Test AMP. Nếu trang AMP website WordPress của bạn hợp lệ, bạn sẽ nhận được thông báo Valid AMP và dấu tích màu xanh lá cây.

- Tối ưu hóa tốc độ tải trang
Và một bước vô cùng quan trọng mà bạn không thể bỏ qua, đó là tối ưu hóa tốc độ tải trang AMP. Một số phương pháp bạn có thể áp dụng đó là tối ưu hóa hình ảnh, giảm thiểu mã JavaScript và tệp CSS, giảm yêu cầu HTTP, sử dụng plugin Lazy Loading…
5. Theo dõi và đánh giá hiệu quả của AMP
Bạn cần phải theo dõi và đánh giá hiệu quả của Google AMP để biết được trang web có đang hoạt động tốt và đáp ứng được mong đợi của bạn hay không. Sau đây là những cách để bạn thực hiện:
- Sử dụng Google Analytics cho AMP
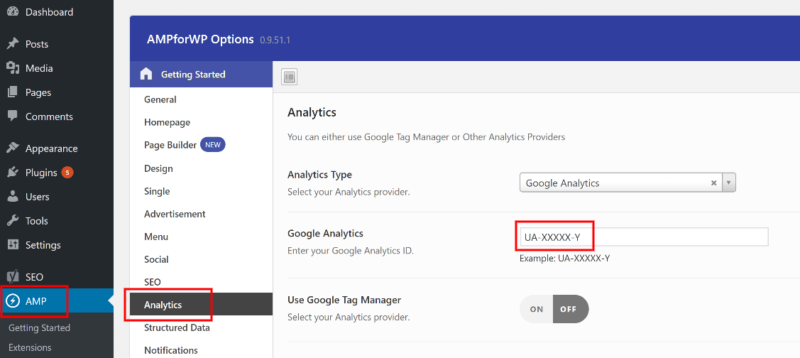
Bạn truy cập vào trang công cụ Analytics của Google, vào tab Property Settings > Admin > Tracking ID để lấy mã theo dõi. Bạn quay trở lại trang quản trị website, vào mục Analytics tracking trong phần Settings và chọn Google Analytics và điền mã theo dõi vào ô Tracking ID.
Sau đó, bạn vào tab AMP, chọn Analytics và bật nút tính năng Google Analytics lên. Như vậy là bạn đã có thể bắt đầu theo dõi lưu lượng truy cập đến AMP website WordPress của mình rồi.

- Đánh giá hiệu quả AMP
Ngoài lưu lượng truy cập, bạn còn có thể sử dụng Google Analytics để đánh giá thêm những chỉ số quan trọng khác như tốc độ tải trang, tỷ lệ thoát trang cũng như thời gian trên trang. Đây là những yếu tố ảnh hưởng đến tỷ lệ chuyển đổi và xếp hạng tìm kiếm của Google.

5 lưu ý khi tạo AMP cho WordPress
Và để có được AMP website design chất lượng, chắc chắn bạn không được bỏ qua 5 lưu ý sau đây:
1. Kiểm tra tương thích Plugin
Như đã đề cập ở trên, bạn cần phải kiểm tra tính tương thích hay hợp lệ của trang AMP sau khi đã hoàn thành các thiết lập. Bởi vì một trang AMP không hợp lệ sẽ không đủ điều kiện để được áp dụng một số tính năng trong Tìm kiếm. Và như vậy, website sẽ không thể hoạt động tốt như bạn mong đợi.
2. Kiểm tra giao diện (Theme)
AMP website design không phải làm một lần là được. Do vậy, bạn cần phải kiểm tra lại để chắc chắn mọi thứ đã ổn và hiển thị đúng theo ý định ban đầu. Một số điểm bạn cần quan tâm khi kiểm tra là tổng thể giao diện màn hình, màu nền, font chữ, size chữ, thanh điều hướng, AMP link, sự hiển thị của trang web trên các trình duyệt và thiết bị…
3. Tối ưu hình ảnh và nội dung
Việc tối ưu hình ảnh ngày nay không chỉ dừng lại ở dung lượng mà còn phải đáp ứng được SEO. Hình ảnh đưa lên website cần phải nhẹ, đúng định dạng, kích thước ảnh phù hợp với mức độ hiển thị, được tối ưu hóa tiêu đề cũng như ALT text.
Bên cạnh hình ảnh, nội dung chính là phần quan trọng nhất. Bạn cần có nội dung bài viết chuẩn SEO, nội dung phù hợp với đối tượng người dùng mục tiêu cũng như mang lại giá trị thông tin nhất định.

4. Hạn chế JavaScript và CSS
Lời khuyên cho bạn ở đây là hãy hạn chế tối đa việc sử dụng JavaScript và CSS. Việc sử dụng quá nhiều mã có thể gây crash website của bạn hoặc tạo ra những hiển thị không đồng nhất trên các trình duyệt khác nhau. Thêm vào đó, khi có nhiều mã, bạn sẽ rất khó kiểm soát, bảo trì hay sửa lỗi và đặc biệt là ảnh hưởng đến tốc độ tải trang.
5. Cập nhật thường xuyên
Cuối cùng nhưng không kém phần quan trọng, đó là đừng quên cập nhật Google AMP Wordpress Plugin cũng như những những plugin liên quan thường xuyên. Các bản cập nhật mới nhất sẽ giúp vá lỗi, đảm bảo tính an ninh cũng như đem đến những tính năng hiệu quả và tối ưu nhất.
Kết luận
Như vậy, bạn vừa tìm hiểu qua về cách tạo AMP cho WordPress. Không quá phức tạp đúng không nào? Hy vọng những thông tin hữu ích ở trên có thể giúp bạn xây dựng được một AMP website WordPress một cách hiệu quả và thành công!





