Các phần mềm cho phép người dùng lựa chọn nhiều thuật toán và kỹ thuật để giảm dung lượng hình ở máy tính hoặc truy cập trang web miễn phí mà không cần tải xuống. Để bắt đầu việc giảm dung lượng ảnh, các bạn cần tìm hiểu về hình ảnh từ cấu tạo các nội dung trong một hình ảnh, để khi sử dụng bất kỳ phương pháp giảm dung lượng ảnh nào cũng cho được kết quả phù họp với ý định. Nếu bạn đang cần tìm thông tin về kích thước ảnh đăng web, bạn có thể đọc lại bài viết này của Markdao để hiểu thêm. Nếu bạn đã tìm được phần mềm nhưng muốn tìm hiểu chuyên sâu tại sao các phần mềm lại có khả năng giảm dung lượng ảnh khác nhau thì đây chính là bài viết dành cho bạn.
Hiều về kích thước hình ảnh, các yếu tố tạo nên chất lượng
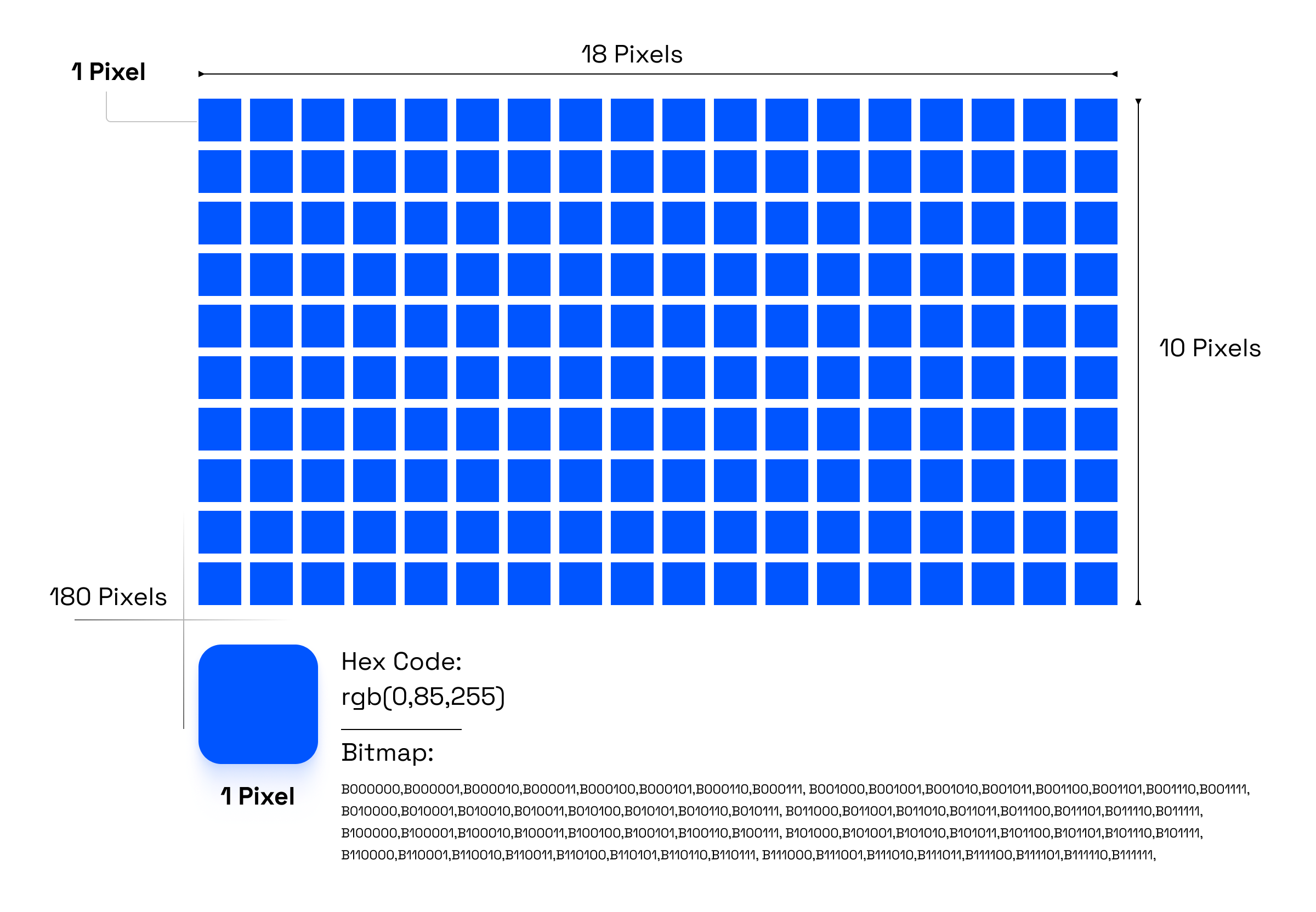
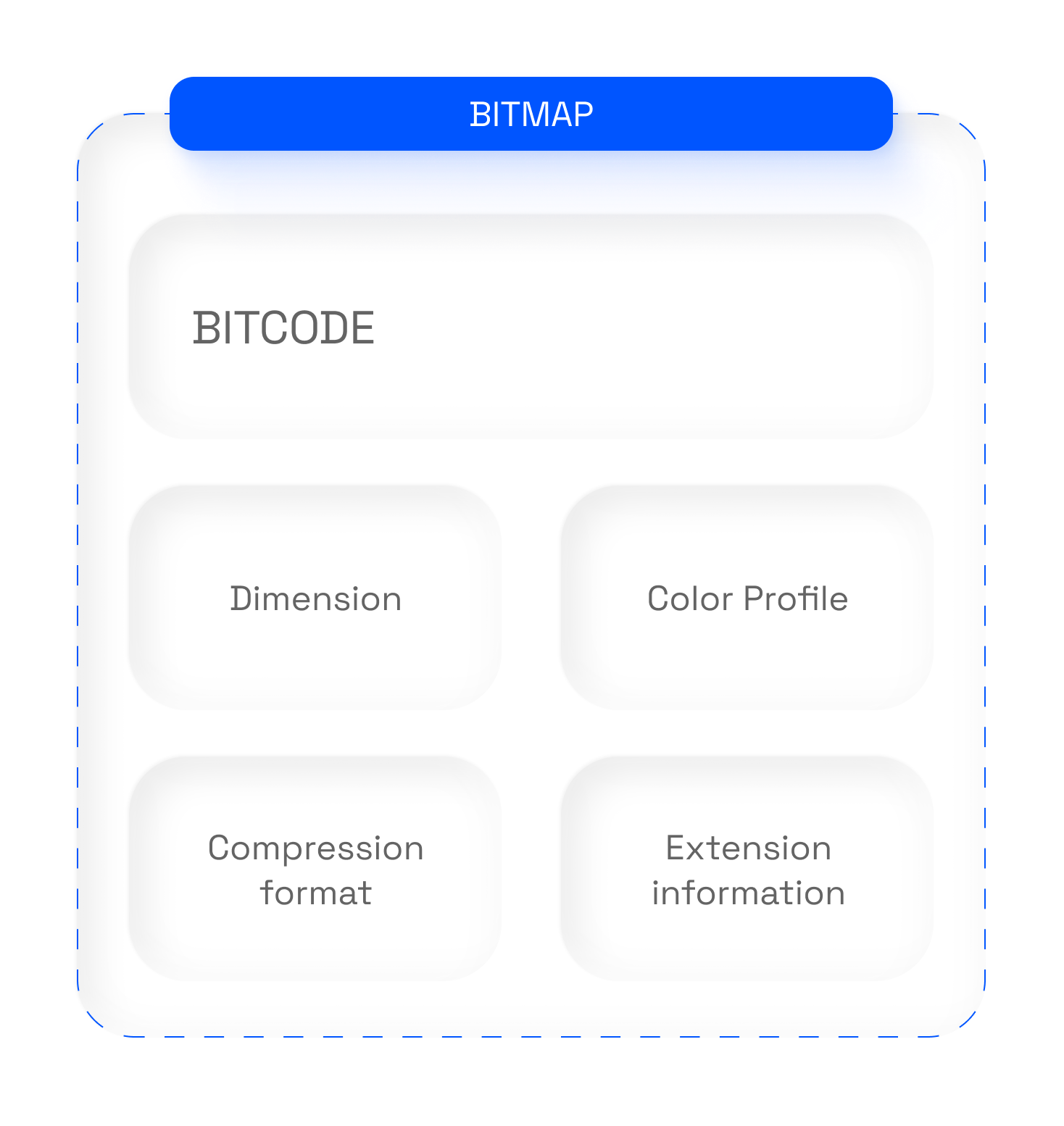
Hình ảnh được lưu trữ trên máy tính theo dạng BITMAP, đây là một phương pháp lưu trữ số mà mỗi pixel được quy định bằng một đoạn mã giá trị số. Trong đó pixel có thể có một mức độ màu sắc khác nhau, tùy thuộc vào số bit được dành cho mỗi pixel.
Chiều ngang và chiều dọc của một bức ảnh sẽ được quy định bởi đơn vị đo là Pixel, khi lấy tổng số Pixel chiều ngang nhân với tổng số Pixel chiều dọc thì ta sẽ được tổng số Pixel có trong bức ảnh, vì vậy hình ảnh càng dài và rộng thì có kích thước lớn hơn. Tuy nhiên kích thước của một hình ảnh không chỉ dừng lại ở thông tin của mỗi Pixel mà nó còn chứa các thông tin khác.

Các yếu tố cấu tạo nên kích thước của một tập tin hình ảnh

- Dữ liệu hình ảnh: Mỗi pixel của hình ảnh được biểu diễn bằng một giá trị màu cụ thể. Dữ liệu này được tổ chức thành một ma trận, trong đó mỗi giá trị đại diện cho một pixel trong hình ảnh.
- Thông tin về kích thước ảnh: Chiều ngang và chiều dọc của bức ảnh, tổng số lượng pixel có trong bức ảnh.
- Thông tin về hệ màu sắc: Đối với hình ảnh RGB, thông tin về cách biểu diễn màu sắc, bao gồm số bit được dùng để biểu diễn mỗi kênh màu (red, green, blue), cũng như cách mỗi giá trị màu được biểu diễn (chẳng hạn như 8-bit, 16-bit, 24-bit, hoặc 32-bit per pixel). Số bit trên một pixel càng cao thì file càng nặng do có nhiều giá trị độc lập trên một tập tin hình ảnh.
- Thông tin về định dạng file: Bao gồm các header và các mô tả khác về cấu trúc của tập tin BMP, giúp máy tính hiểu cách đọc và hiển thị hình ảnh.
- Dữ liệu bổ sung: Có thể có các dữ liệu bổ sung khác như thông tin về phần mở rộng (extension) của file, thông tin về nguồn gốc của hình ảnh, hoặc các thông tin metadata khác như tác giả, ngày tạo, và các thông số khác.
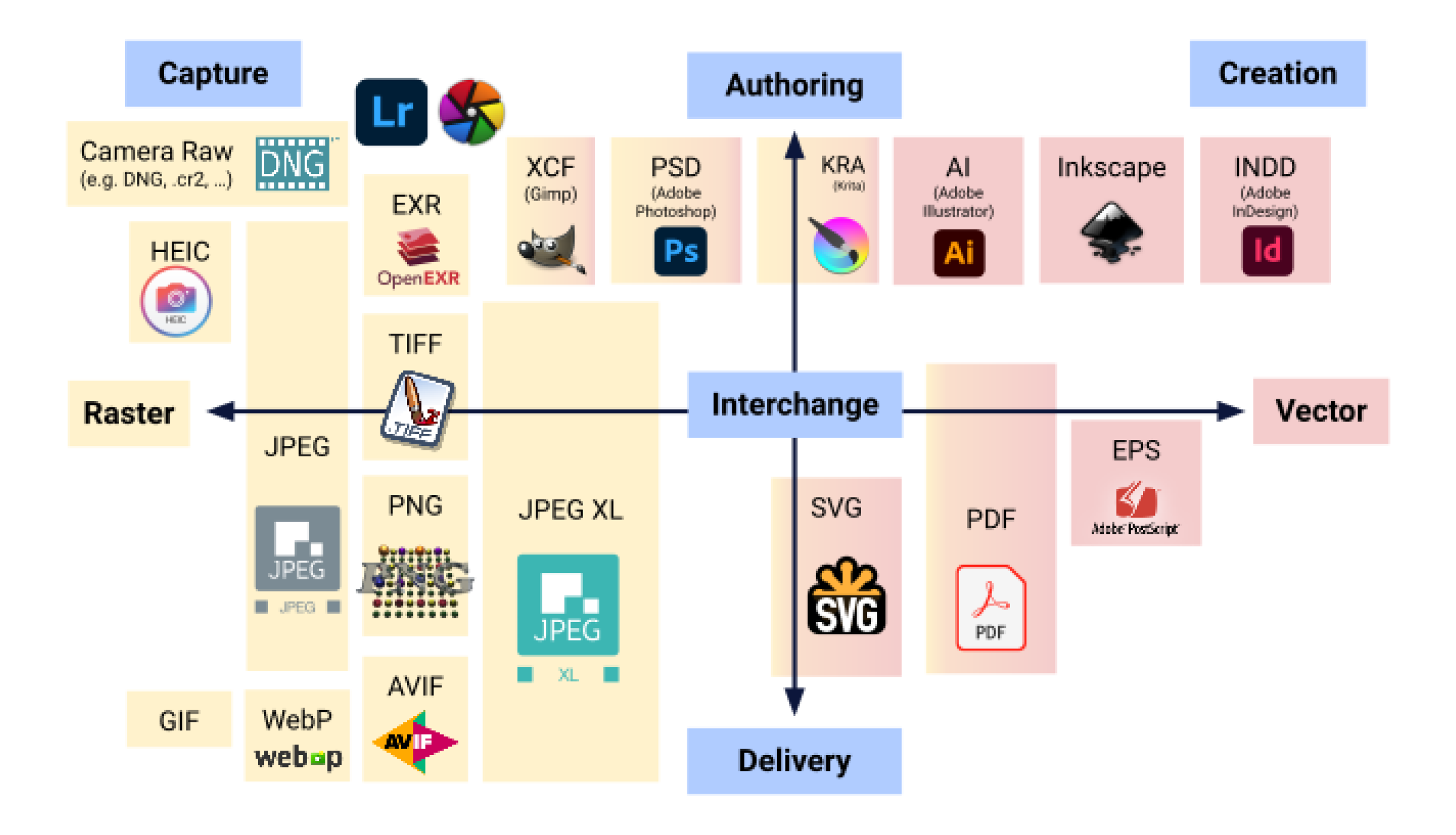
Các định dạng hình ảnh (BITMAP) đang sử dụng phổ biến:
- JPEG (Joint Photographic Experts Group): Đây là một trong những định dạng được sử dụng nhiều nhất để giảm kích thước hình ảnh. JPEG thường được sử dụng cho hình ảnh có màu sắc phức tạp như các bức ảnh chụp từ máy ảnh kỹ thuật số. Định dạng này phù hợp để lưu trữ hình ảnh với dung lượng tập tin nhỏ và vẫn giữ được chất lượng ảnh tương đối cao.
- PNG (Portable Network Graphics): PNG là một định dạng hình ảnh không nén hoặc nén không quá nhiều để giảm kích thước hình ảnh nhưng không làm ảnh hưởng đến chất lượng của chính hình ảnh đó, PNG hỗ trợ các hình ảnh trong suốt hoặc có nhiều lớp. PNG thường được sử dụng cho các hình ảnh cần giữ chất lượng cao như: biểu đồ, biểu tượng hoặc hình ảnh với độ trong suốt.
- GIF (Graphics Interchange Format): GIF là một định dạng hình ảnh nén cao được sử dụng chủ yếu cho các hình ảnh động. Nó hỗ trợ tính năng lặp lại và độ trong suốt, và thường được sử dụng cho các hình ảnh động nhỏ hoặc các icon ở trong web. Tuy nhiên nhược điểm của GIF là có kích thước khá lớn đối với các file chuyển động dài. Để thay thế cho GIF, Airbnb đã ra mắt Lotties File, Google đã ra mắt WebP.
- BMP (Bitmap Image File): BMP là một định dạng hình ảnh không nén và lưu trữ đầy đủ nhất các thông tin của BITMAP, thường được sử dụng để lưu trữ hình ảnh với chất lượng cao và không cần nén. Tuy nhiên, do kích thước file lớn, BMP không được sử dụng phổ biến như JPEG hoặc PNG.
- TIFF (Tagged Image File Format): TIFF là một định dạng hình ảnh không nén hoặc nén không mất mát, thường được sử dụng trong các ứng dụng đòi hỏi chất lượng cao như in ấn và đồ họa chuyên nghiệp. TIFF hỗ trợ nhiều lớp, độ sâu màu sắc và độ phân giải, làm cho nó phù hợp cho các ứng dụng chuyên nghiệp như Photoshop, Illustrator.
- WEBP (Web Picture): Đây là một định dạng mới toanh do Google tạo ra trong thời gian gần đây với thuật toán nén hình ảnh tối ưu hơn so với các định dạng PNG hay JPG, nó có thể giảm tới 50% dung lượng của tập tin so với 2 người chú lớn tuổi nhưng vẫn hỗ trợ hình ảnh trong suốt và có thể diễn hoạt được như người bác GIF.

Dạo gần đây, Google Page Speed Insight liên tục làm phiền người dùng khi yêu cầu người dùng đổi sang WebP để được điểm cao hơn. Tuy nhiên WebP vẫn chưa được sử dụng rộng rải vì một phần các hệ điều hành vẫn chưa hỗ trợ xem ảnh không thông qua phần mềm thứ 3 quá nhiều.
Để có một cái nhìn toàn cảnh về các định dạng này, Markdao sẽ làm một thí nghiệm nhỏ với một hình ảnh có cùng kích thước ngang dọc, cùng một hệ màu sắc và dữ liệu bổ sung, chỉ khác nhau về định dạng để các bạn có thể tham khảo được mức độ tối ưu nén làm giảm kích thước hình ảnh để lựa chọn thật đúng trước khi bắt tay vào sử dụng.
Các hệ màu sắc khác nhau sẽ tạo ra kích thước hình ảnh khác nhau
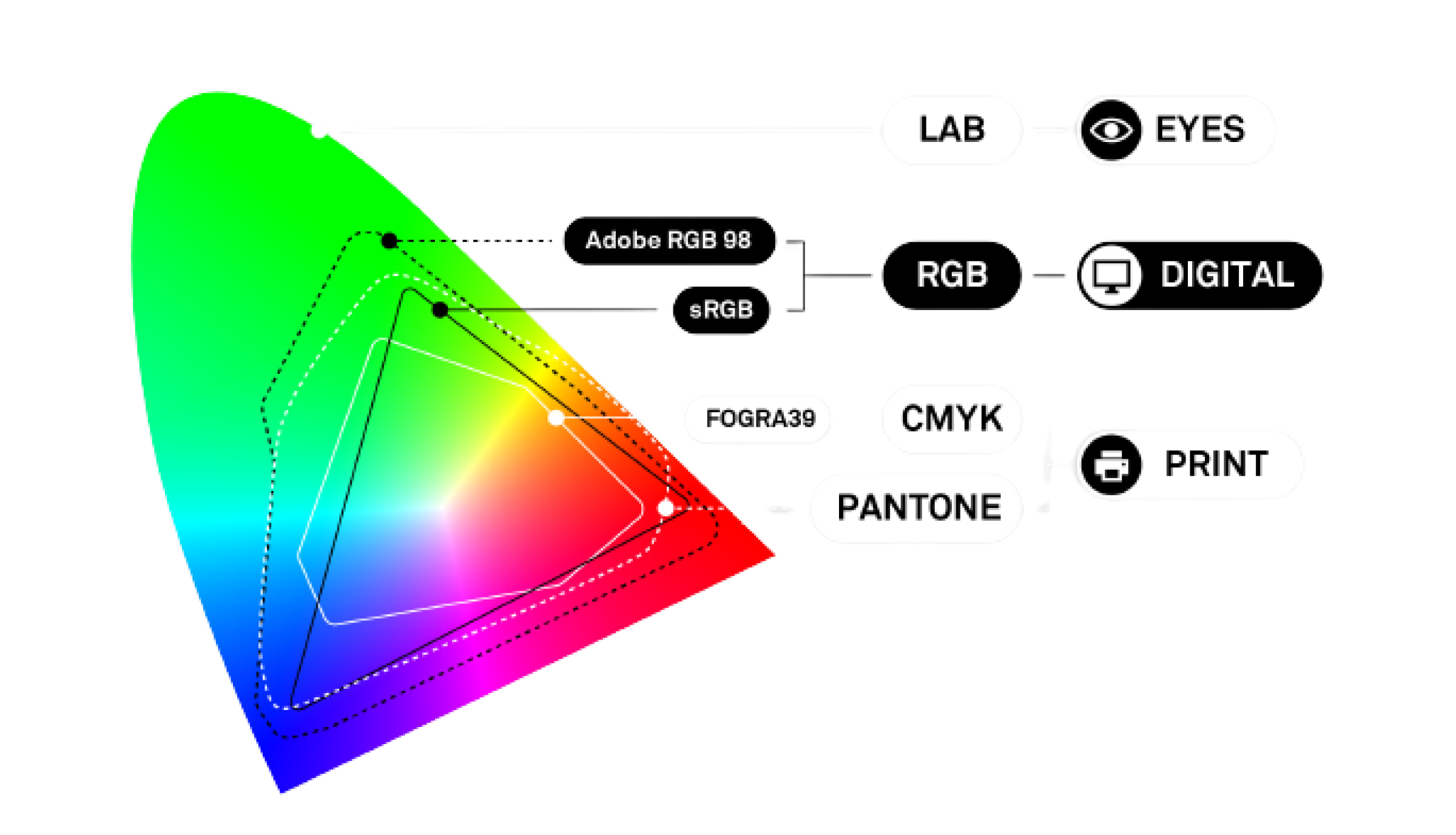
Có nhiều hệ màu phổ biến khác nhau trên thế giới, trong bài viết này Markdao chỉ tập trung vào các hệ màu được sử dụng phổ biến trên Internet và lý do tại sao các hệ màu khác nhau lại làm thay đổi kích thước của một file ảnh. Trước hết hãy tìm hiểu qua các hệ màu khác nhau:

Hệ màu RGB: Hệ màu RGB được sử dụng trên các môi trường Digital bao gồm màn hình máy tính, TV, máy ảnh kỹ thuật số hoặc các vật thể có thể tạo ra nguồn sáng theo 3 màu sắc R: Red màu đỏ, G: Green màu xanh lá và B: Blue màu xanh dương.
Việc phối hợp cường độ sáng của 3 màu sắc này tạo ra một màu sắc mà pixel đó được quy định. Phần này bắt đầu phức tạp các bạn hãy tập trung. Mỗi kênh màu R G B sẽ chứ 8 Bit để thể hiện cường độ sáng của mỗi màu, 1 Pixel sẽ chứa thông tin phát sáng của 3 kênh màu nên một Pixel sẽ chứa 8x3=24 Bit.
Công thức trên là dành cho sRGB, nhưng nếu đó là Adobe RGB (Một hệ màu RGB do Adobe tạo ra cho phép màu trung thực và rực rỡ hơn sRGB) thì lại chứa từ 10 đến 12 BIT trên một kênh màu R G B. Vì vậy nếu lựa chọn Adobe RGB sẽ có kích thước file ảnh lớn hơn sRGB nhưng ngược lại hình ảnh sẽ đẹp hơn.
Hệ màu CMYK: Đây là hệ màu ám ảnh giới Designer nhất vì có màu sắc không tươi bằng RGB, phổ quang màu của CMYK hẹp hơn RGB nhưng ngược lại CMYK lại là một trong những hệ màu có thể in ấn được trong khi đó RGB thì không. CMYK tượng trưng cho C: Cyan M: Magenta, Y: Yellow và K: Keys (hay còn được hiểu là sắc độ của màu đen).
Giống với RGB, mỗi kênh màu của C M Y K chứa tổng cộng 8 Bit, nhưng vì nó có 4 kênh cho nên một Pixel của CMYK chứa đến tận 32 Bit thông tin. Như vậy hệ màu CMYK thường sẽ nặng hơn RGB một xíu vì nó chứa nhiều thông tin hơn.
Grayscale (Màu xám): Nếu website của bạn có những bức ảnh trắng đen thì hãy nhanh trí đổi Bitmap của hình ảnh thành Grayscale để giảm thiểu tối đa dung lượng. Grayscale chỉ có đúng 8 Bit cho sắc độ của màu đen. Như vậy có thể nói Grayscale là hệ màu đơn giản và nhẹ nhất trong gia tộc các hệ màu. Tuy nhiên trắng đen thì lại ít được sử dụng hơn hẳn.
Như vậy tuy hơi dài dòng nhưng giờ các bạn đã hiểu được cấu tạo của một bức ảnh như thế nào rồi, rất chi tiết và cụ thể để giảm tối đa dung lượng của một bức ảnh, đôi khi các bạn có thể giảm kích thước hình ảnh bằng chiều ngang và chiều dài hợp lý trong từng trường hợp sử dụng. Giảm hơn nữa thì lựa chọn định dạng phù hợp với nhu cầu sử dụng, jpg hay png thì phụ thuộc vào nền trong suốt hay không. Nếu có thời gian nữa thì chuyển qua WebP để đảm bảo hình ảnh nhẹ nhất và đẹp nhất, chiều lòng ông tổ Google.
Tinh tế hơn nữa và nếu bạn là một Designer chuyên nghiệp có thể thành thạo sử dụng Lightroom, Photoshop thì can thiệp luôn hệ màu để đảm bảo không còn gì để mất, nhưng thực tế thì ít ai làm tới mức này vì giảm kích thước hình ảnh bằng hệ màu là "mấy anh quá đáng lắm luôn á.

Các cách giảm dung lượng ảnh mà không làm giảm chất lượng
Như tiêu đề của bài viết này, Markdao không đề cập quá nhiều tới phần mềm để công bằng mà chúng tôi chỉ khuyến nghị một số giải pháp kèm phần mềm sắp xếp theo thứ tự ưu tiên mà các bạn có thể sử dụng để trải nghiệm và chọn ra phần mềm tốt nhất theo cảm quan của các bạn. Các bạn yên tâm ở phần tiếp theo, Markdao sẽ gợi ý một số tiêu chí đánh giá một hình ảnh đẹp là như thế nào.
Như vậy, có rất nhiều yếu tố để có thể giảm được dung lượng một bức ảnh, cần phải thực hiện từng tiêu chí một, phối hợp nhuần nhuyển chúng với nhau thì các bạn sẽ có một thành quả tốt nhất. Vậy nên đừng tin ai là một phần mềm có thể làm được tất cả mọi tác vụ bạn cần cho việc tối ưu dung lượng hình ảnh nhé.
Lựa chọn định dạng nén một hình ảnh cho phù hợp để có được kích thước ảnh nhỏ nhất
Như ở trên đã trình bày, nếu các hình ảnh này bạn sử dụng cho website hoặc các mục đích trên internet hãy xác định xem hình ảnh đó có cần thiết một background trong suốt hay không, nếu bạn cần hình ảnh trong suốt hãy ưu tiên sử dụng WebP trước rồi rới PNG. Nhưng nếu không cần nền trong suốt thì hãy ưu tiên giảm dung lượng ảnh jpg vì nó cho hiệu năng tốt nhất.

Các phần mềm sử dụng để thay đổi định dạng nén
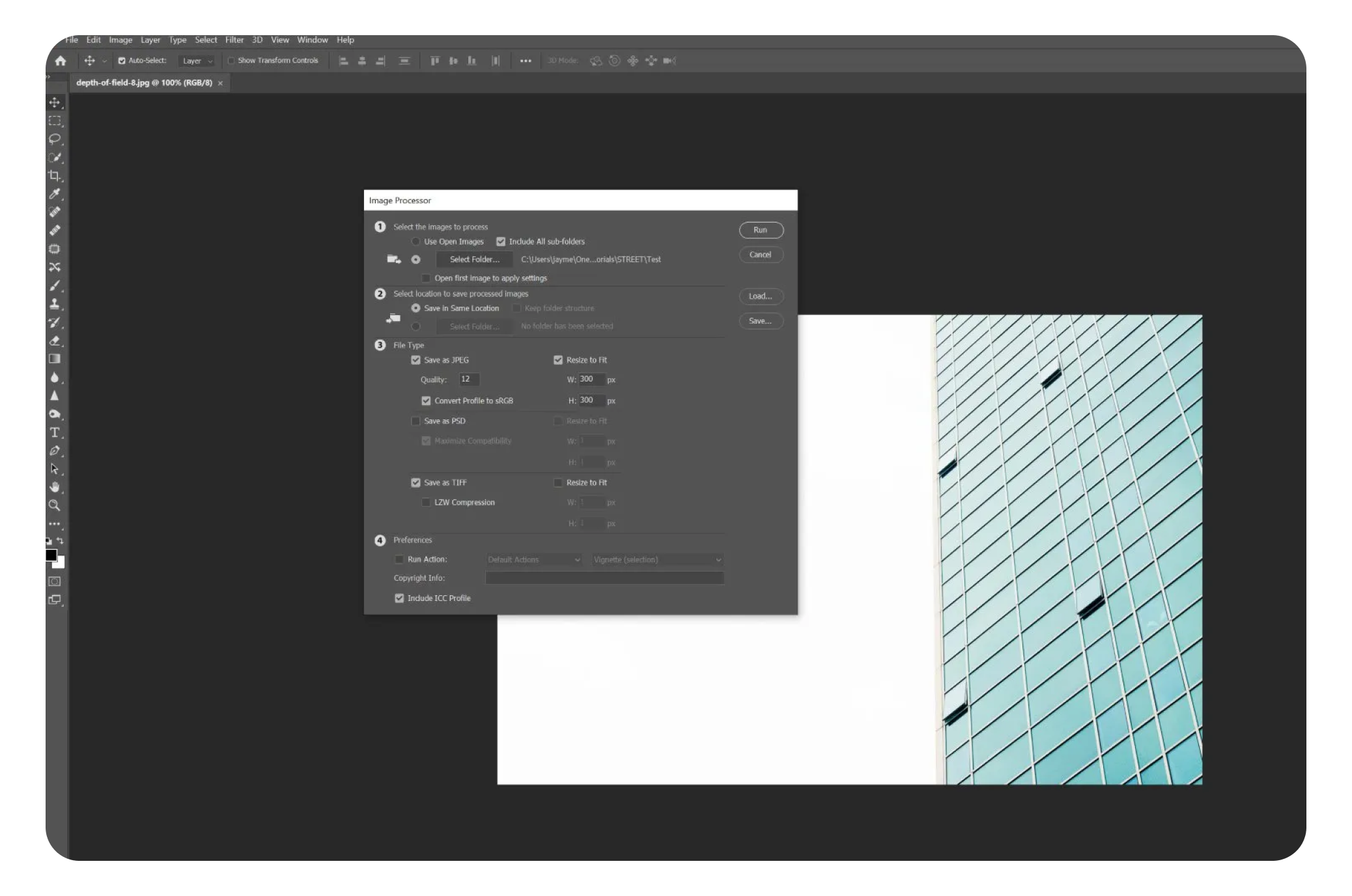
- Adobe Photoshop: Nếu bạn có điều kiện thì đây là phần mềm thay đổi định dạng nén của hình ảnh và lựa chọn thuật toán nén đỉnh cao nhất, bạn có thể tùy chọn định dạng và thuật toán theo ý thích.
- GIMP: GIMP là một ứng dụng miễn phí và mã nguồn mở tương tự như Photoshop. Nó cũng cung cấp các công cụ cho việc thay đổi định dạng và nén hình ảnh với các tùy chọn tương tự.
- IrfanView: Đây là một trình xem hình ảnh và trình chỉnh sửa miễn phí cho Windows. Ngoài việc xem và chỉnh sửa hình ảnh, IrfanView cũng cho phép bạn thay đổi định dạng và nén hình ảnh.
- XnConvert: XnConvert là một công cụ chuyển đổi hình ảnh đa năng miễn phí cho Windows, MacOS và Linux. Nó cho phép bạn thay đổi định dạng, kích thước và nén hình ảnh một cách dễ dàng.
- ImageOptim: ImageOptim là một ứng dụng miễn phí dành cho MacOS giúp bạn nén hình ảnh một cách tối ưu và tự động loại bỏ dữ liệu không cần thiết để giảm kích thước file.
- Giảm dung lượng ảnh jpg bằng TinyPNG / TinyJPG: Đây là dịch vụ trực tuyến miễn phí cho phép bạn nén hình ảnh PNG và JPEG một cách hiệu quả mà không làm mất chất lượng quá nhiều.
- Giải pháp giảm dung lượng ảnh online Squoosh: Squoosh là một ứng dụng web được phát triển bởi Google, cho phép bạn thay đổi định dạng, nén và tối ưu hóa hình ảnh trực tuyến với các tùy chọn tùy chỉnh.
Thay đổi kích thước chiều ngang và chiều dọc của hình ảnh
Đây là cách làm chắc chắn nhất bạn sẽ giảm được kích thước của một tấm ảnh vì tổng số lượng Pixel ở trên bức ảnh đó đã được giảm đáng kể. Tuy nhiên việc giảm này cần có sự phù hợp, đừng quá tham vọng mà giảm nó quá nhỏ dẫ tới bị mờ nhòe và không sử dụng được. Như vậy giảm bao nhiêu thì hợp lý, tùy thuộc vào vị trí đặt hình ảnh mà bạn nên lựa chọn kích thước phù hợp.

Bạn có thể tính hòm chừng được tỉ lệ từ đó đưa ra số liệu cho chính xác. Thông thường chúng ta sẽ xem hình ảnh đó khi xem trên Desktop sẽ to tỷ lệ bao nhiêu với màn ảnh để lựa chọn cho phù hợp. Để làm được như vậy chúng ta cần biết kích thước tính theo Pixel của các cỡ màn hình thông dụng nhất:
- Màn hình máy tính bàn 27inch thường: 2.500 Pixel
- Màn hình máy tính bàn 24 inch: 1680 Pixel ➝ 1920 Pixel
- Màn hình máy tính xách tay: 1200 Pixel ➝ 1920 Pixel
- Màn hình Table: 720 Pixel ➝ 1200 Pixel
- Màn hình điện thoại thông minh: 350 Pixel ➝ 720 Pixel
Dựa vào các dữ liệu đó chúng ta có thể suy ra một số thông số kích thước tạm ổn cho cá bức hình trên website:
- Hình ảnh Full màn hình Desktop: 2500 Pixel chiều ngang
- Hình ảnh nằm giữa website không tràn viền: 2000 Pixel chiều ngang
- Hình ảnh minh họa cho các bài viết: 1680 Pixel chiều ngang
- Hình ảnh cho các thumbnail hình đại diện nhỏ cho các bài viết tin tức: 720 Pixel
Với công nghệ hiện đại ngày nay, khi lập trình website, chúng ta có thể lựa chọn hình ảnh phù hợp cho từng kích thước màn hình khác nhau để tải các ảnh có chất lượng và kích thước tương ứng giúp tốc độ tải trang nhanh nhất và đẹp nhất cho mỗi thiết bị khác nhau. Ở Markdao chúng em có làm điều này, anh chị nào có nhu cầu thì gọi chúng em nhé ahihi.
Các phần mềm phổ biến để thay đổi kích thước hình ảnh:
- Adobe Photoshop: Nói rồi không nói lại, không lại nói tụi em PR.
- GIMP
- IrfanView
- Canva
- Photoscape
- Preview (MacOS)
Tối ưu Định dạng màu sắc và Xóa các thông tin không cần thiết
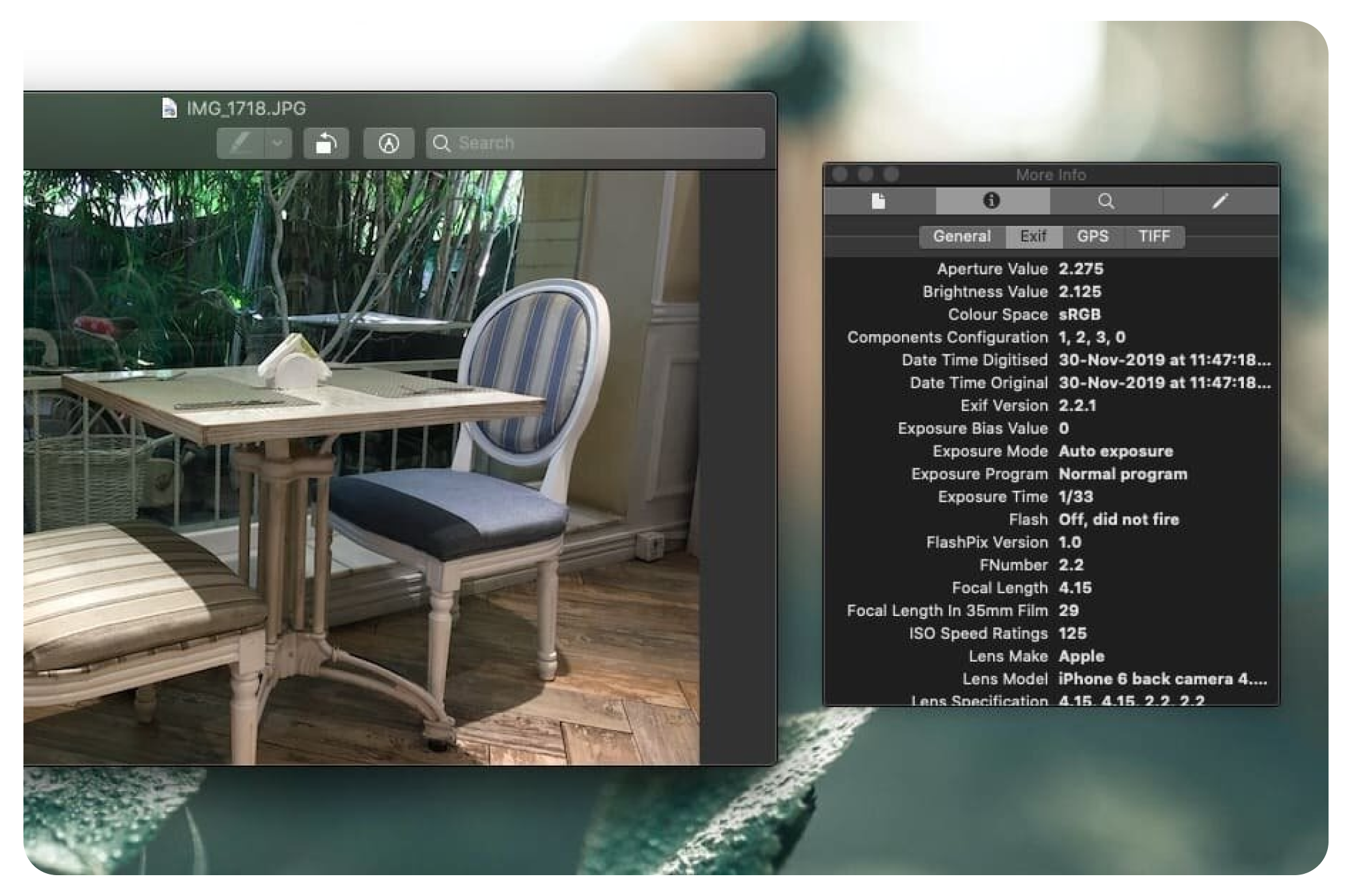
Ngoài ra trong hình ảnh có rất nhiều thông tin liên quan đến máy ảnh và vị trí chụp, tác giả, tác quyền và nếu anh chị mong muốn biết nó có những gì ở trong đó thì có thể tìm kiếm từ khóa tên là "EXIF Photo Meta Data", trong đây sẽ hiển thị đầy đủ thông tin mà một tấm ảnh có thể chứa. Đây cũng là phần rất quan trọng vì có những EXIF Data chứa lên tới 500Kb, đây là một con số không hề nhỏ.

Sau đây là một số phần mềm xóa được EXIF Data:
- ExifTool: ExifTool là một công cụ mạnh mẽ và linh hoạt cho phép bạn đọc, viết và chỉnh sửa dữ liệu Exif của hình ảnh. Ngoài việc xóa Exif data, nó cũng cung cấp nhiều tính năng khác để quản lý dữ liệu Exif.
- Exif Purge: Exif Purge là một công cụ đơn giản và dễ sử dụng được thiết kế để loại bỏ dữ liệu Exif từ hình ảnh. Nó có giao diện người dùng đồ họa đơn giản và cho phép bạn xử lý nhiều hình ảnh cùng một lúc.
- ImageOptim: ImageOptim không chỉ là một công cụ nén hình ảnh mà còn có khả năng xóa Exif data. Nó tự động loại bỏ các thông tin không cần thiết để giảm kích thước của hình ảnh.
- XnView: XnView là một trình xem hình ảnh và trình quản lý miễn phí cho Windows, MacOS và Linux. Nó cung cấp tính năng xem và chỉnh sửa Exif data của hình ảnh, bao gồm cả việc xóa Exif data.
- Photoscape: Photoscape là một phần mềm chỉnh sửa hình ảnh miễn phí dành cho Windows và MacOS
Giảm kích thước hình ảnh bằng phương pháp Selective Compression (Chọn lọc nén) là một trong những giải pháp tối ưu nhất trong việc giữ lại chi tiết hình ảnh
Đây là một trong những giải pháp phức tạp nên không quá nhiều phần mềm phổ biến có thể làm được, để hiểu rỏ hơn hãy bắt đầu tìm hiểu: Selective Compression là một phương pháp hệ thống sẽ chọn ra những khu vực không quan trọng để thực hiện việc nén, những phần quan trọng sẽ được nén ít hơn hoặc giữ nguyên chất lượng. Cụ thể phuong pháp như sau:

- Hình ảnh dựa trên cấu trúc màu, những điểm ảnh có số trung bình cộn các màu sắc trong khu vực gần giống nhau sẽ được gom lại thành một hệ BIT Code trung bình. Hoặc dựa vào cấu trúc hình ảnh hoặc nội dung hình ảnh thông qua công nghệ AI hoặc Machine Learning để thực hiện việc này, đa số công cụ nén hình sử dụng AI hiện nay đều có trả phí và không có nhiều trên thị trường.
- Sau đó phần mềm sẽ Mask các khu vực không muốn giảm chất lượng và thực hiện việc nèn hình ảnh cho những phần thuộc phần ngược lại của Mask.
- Texture và Detail Preservation: Phương pháp này tập trung vào việc giữ lại các chi tiết và cấu trúc quan trọng trong hình ảnh trong quá trình nén. Các kỹ thuật như adaptive quantization có thể được sử dụng để bảo vệ các chi tiết nhỏ.
- Rate-Distortion Optimization (RDO): Sử dụng RDO để điều chỉnh mức độ nén mất mát dựa trên sự cân nhắc giữa chất lượng và kích thước file. Các phần quan trọng có thể được bảo toàn ở mức độ nén tốt hơn. Nếu các bạn sử dụng phần mềm ImageOptim một trong những phần mềm rất tốt hiện nay chỉ sử dụng được trên MacOS, các bạn sẽ thấy thanh điều chỉnh RDO trong phần mềm này.
Một số phần mềm nén hình ảnh theo phương pháp Selective Compression:
- Adobe Photoshop
- GIMP
- JPEGmini
- ImageOptim
- Tiny PNG / Tiny JPG
- Squoosh
- RIOT
Tổng kết tất cả những giải pháp giảm kích thước hình ảnh mà vẫn giữ được chất lượng.
Vậy tổng kết lại cho những bạn chỉ muốn đọc kết luận mà không quan tâm đến quá trình thì: Phương pháp nén hình ảnh tốt nhất đó là Selective Compression, các bạn có thể sử dụng phần mềm ImageOptim trên MacOS, hoặc RIOT để thực hiện tác vụ này. Tuy nhiên trước khi thực hiện bước cuối cùng này các bạn phải đảm bảo rằng:
- Hình ảnh sử dụng đúng định dạng cần thiết
- Hình ảnh đang sử dụng hệ màu (Color Profile) phù hợp và nhẹ nhất trong khả năng
- Hình ảnh có kích thước chiều ngang và chiều dọc phù hợp với nhu cầu sử dụng
- Nếu được các bạn có thể xoá EXIF Data trước bằng các phần mềm chuyên dụng. Nếu các bạn sử dụng ImageOptim để thực hiện nén hình ảnh theo phương pháp selective compression thì các bạn không cần xoá EXIF Data trước vì phần mềm này đã hỗ trợ luôn rồi.
Cảm ơn các bạn đã theo dõi bài viết của Markdao nhé, tuy hơi dài nhưng chúng mình mong rằng các bạn có đầy đủ kiến thức để ai đó nói sao cái hình của tôi nặng vậy thì các bạn có thể trả lời một cách rất khoa học. Khi các bạn đã làm quen các bước mà chúng tôi hướng dẫn thì việc này nhanh như chớp mắt. Hãy nhớ điều cuối cùng: Không quan trọng phần mềm nào, quan trọng là phương pháp gì và cái nào tiện nhất cho các bạn.Hãy theo dõi Markdao để nhận được nhiều bài viết hay mới nhất do nhóm nội dung của chúng tôi tự tổng hợp và biên soạn theo nhu cầu thực tiễn của người dùng.